许多Elementor小部件提供编辑文本颜色和排版设置的功能。这些设计选项位于小部件的样式选项卡中。
此文进行详细说明Elementor如何更改字体的大小、颜色、系列和样式。
Elementor样式编辑
如上图,可以编辑的内容有:
- 对齐:左对齐、居中对齐、右对齐、两端对齐
- 文本颜色:点开颜色选择器吸取颜色,或直接输入十六进制颜色代码
- 排版:这里有个弹窗,设置的内容比较多,下图进行说明
- 栏设置:设置栏宽度
- 栏间距:设置栏间距,分别有不同的单位设置
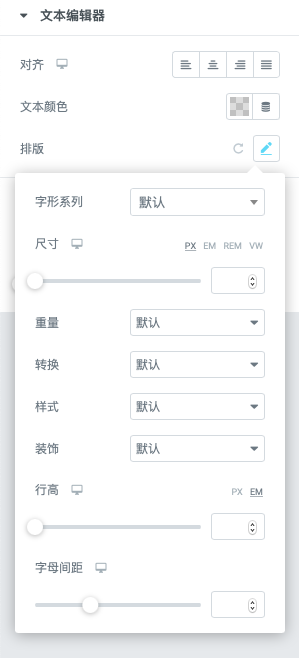
排版
- 字形系列:选择你的字体系列
- 尺寸:选择字体大小
- 重量(粗细):选择字体的粗细
- 转换:选择字体的转换属性
- 样式:在普通、斜体和斜体之间选择
- 装饰:选择文字装饰
- 行高:使用滑块设置线条高度
- 字母间距:使用滑块设置字母间距
OK,以上就是使用Elementor对文本进行可视化的修饰教程,希望能帮到您。