众所周知,Elementor是支持响应式设计的,那么,如何分别编辑手机端、平板端、电脑端的界面呢?
在响应式设计中,页面上的板块要适配不同设备大小的显示,需要分别在设备上设置,比如:文字大小,元素边距(margin)和填充(padding)等。
响应式编辑步骤:
-
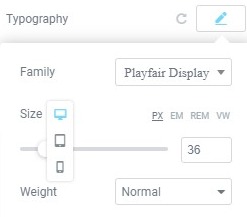
选择需要设置的区块块、列、小部件或者元素,然后Elementor菜单栏左侧找到下图按钮进行切换设置
-
点击设备图标进行设置不同的值或属性内容
控制响应式背景或边框
Elementor中的背景图像是自动响应设备的,但是您还可以控制每个设备的更多配置。
背景图像:如果需要,您可以为每个设备选择不同的背景图像,可以设置不同大小版本的相同图像,或完全不同的图像。
背景图像显示选项:您可以为每个设备选择不同的图像位置、附件、重复和大小。通过这种方式,您可以更好地控制在不同大小的设备上显示图像的哪个区域。
元素在不同设备的可见性
有时候我们不想在手机端显示太多内容,这时候就需要单独在手机端对某个元素进行隐藏操作,那么在Elementor编辑器里面是怎么设置的呢?
下面是设置步骤:
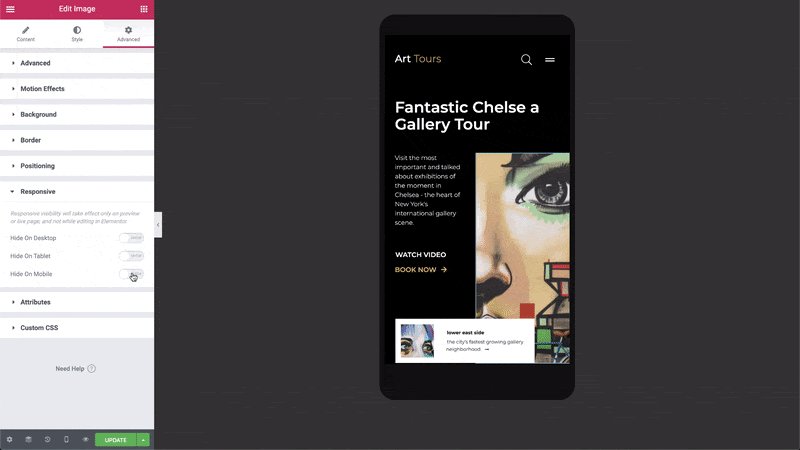
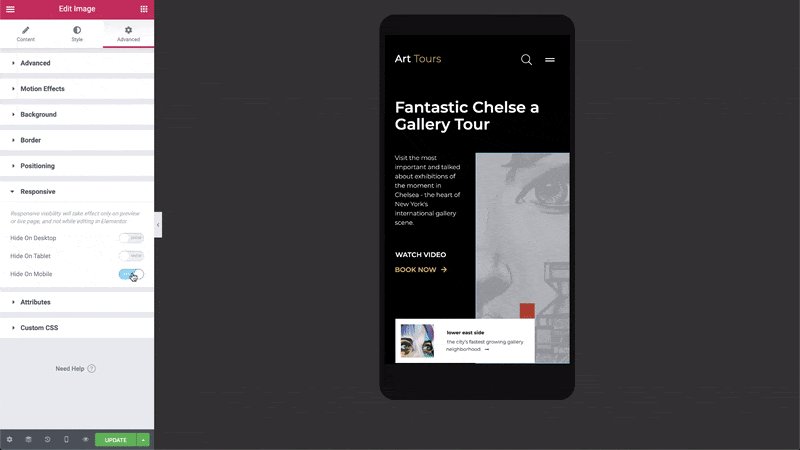
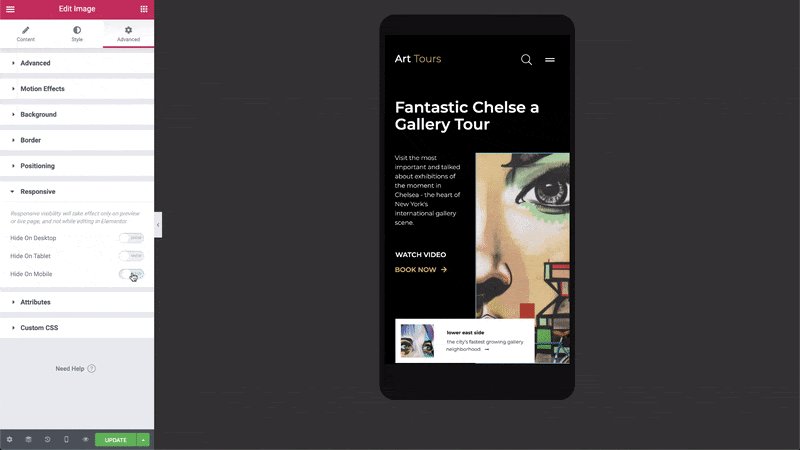
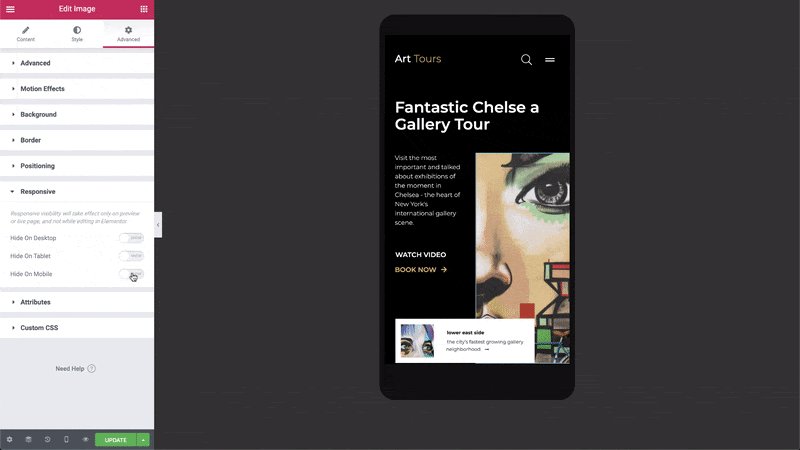
- 在Elementor左侧的菜单中,转到:高级设置——响应
- 根据需求,来设置元素在不同设备的可见性,如:隐藏在桌面上、在平板电脑上隐藏、隐藏在手机
提示:当隐藏了一个元素,并在隐藏的设备界面编辑它时,这时候,看到改元素是有蒙版无法编辑的,这时候需要切换到其他显示的设备界面进行编辑。
例如,如果元素在手机上是可见的,但是在桌面和平板上是隐藏的,那么您将能够在手机视图中编辑元素。
修改手机端和平板端响应式断点的数值
您可以设置移动断点和平板断点值。
- 转到Elementor > Settings > Style选项卡,设置mobile和tablet的断点值
- 保存修改
- 转到Elementor >工具>通用选项卡>重新生成CSS,点击重新生成文件
根据不同设备重新排序“列”
这个设置可以在平板或手机端把列进行反向显示。
下面是操作步骤:
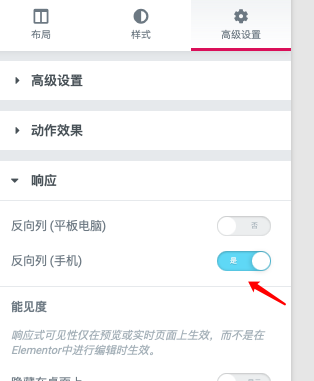
- 选择“区块”,然后点击:高级——相应——反向列。
2、设置您想要反向的设备端,如下图:
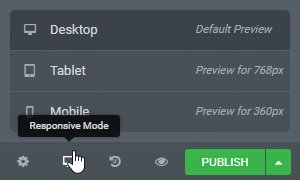
设备预览
通过单击面板底部相应的图标在桌面、移动或平板电脑视图之间切换。
重点提示
有些小伙伴可能有个疑问,为什么我在手机端编辑视图下修改元素之后,平板端和电脑端也会跟着变化呢?下面来说说Elementor切换视图编辑时需要注意的几点:
- 在预览一种模式(例如移动模式)时,您不能删除元素(小部件、列或区块),并且希望只从该类型的设备中删除它。删除元素将在所有设备上删除它们。但是,您可以通过进入元素的高级>响应选项卡并启用其可见性选项(在桌面上隐藏、在平板上隐藏或在移动设备上隐藏)来使用元素的响应可见性特性。虽然元素不会在这些设备上被删除,但它将被隐藏。
- 在预览一种模式时,你不能移动元素,并且期望它们只能在该类型的设备上移动。在任何预览模式下移动元素都会在所有设备上移动它们。一个例外是区块 > 高级设置 > 可视化 > 反向列 特性,它确实将列移动到它们的反向位置。
- 如果一个元素旁边没有一个视口图标,在一个预览模式下改变那个元素会在所有设备上改变它。
OK,以上就是Elementor编辑器在各种设备视图下编辑的知识点。各位小伙伴有不明白的,可以加微信进行探讨。