点击Elementor左上角的图标将打开Elementor的样式和设置配置菜单。在这里,您可以设置Elementor的默认颜色和默认字体,以及各种编辑器首选项。您还可以更改全局设置并应用到站点的其他区域。
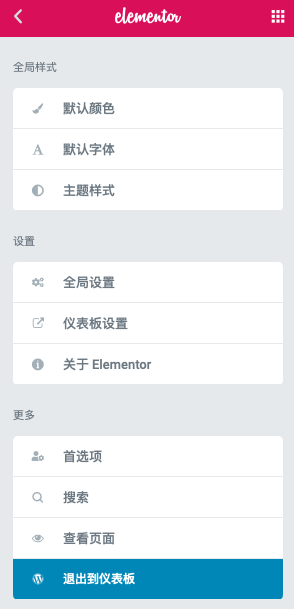
点击之后,进入下图:
可以对Elementor进行全局设置:
全局样式:
- 默认颜色:在Elementor中自定义主要、辅助、文本和强调色
- 默认字体:在Elementor中设置默认字体样式
- 主题样式:可以设置默认HTML默认元素的样式
设置:
- 全局设置:一般默认,小工具间距设置为0px比较好
- 仪表盘设置
- 关于Elementor
更多:
- 首选项:可以开启“开始编辑”这样比较方便编辑
- 搜索:这个功能比较强大,可以切换页面或者模板进行编辑
- 查看页面:预览编辑的页面,更改之后不用刷新都可以预览
- 退出仪表盘:退出Elementor编辑器到网站后台
OK,以上就是Elementor的样式和设置配置菜单的详解,建议小伙伴们一边操作后台,一遍参考此文进行参考。更多Elementor教程请查看首页,希望能帮到你。