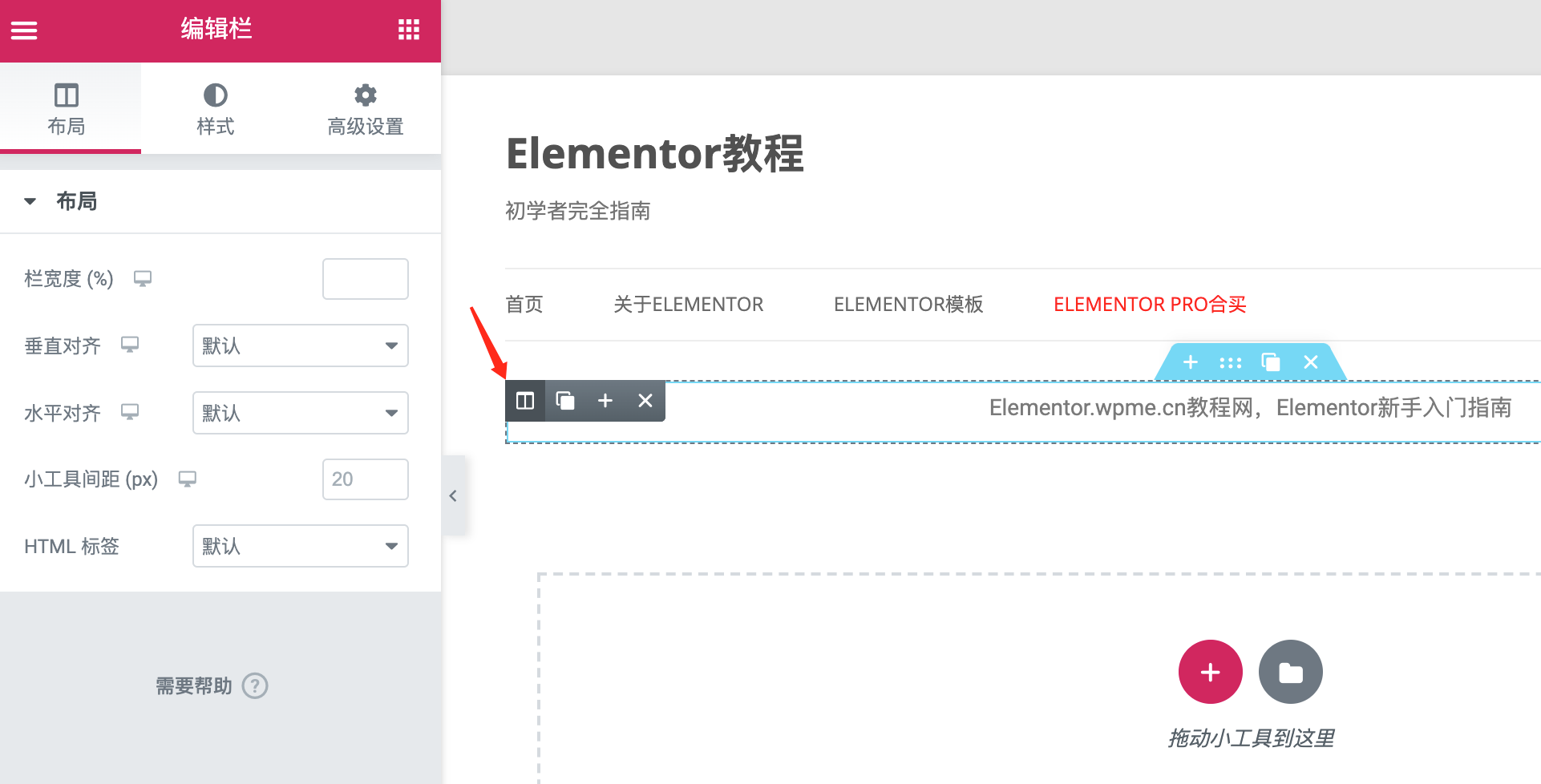
编辑栏
栏的“全局”设置
- 栏宽度:可以设置栏宽度的百分比
- 垂直对齐:设置各种垂直对齐方式,您可以根据需要进行设置,然后查看效果。
- 水平对齐:设置各种水平对齐方式,您可以根据需要进行设置,然后查看效果。
- 小工具间距:一般在Elementor里面设置为0之后,这里就不用设置。
- HTML标签:可以根据需要,转化代码的标签,利于SEO。
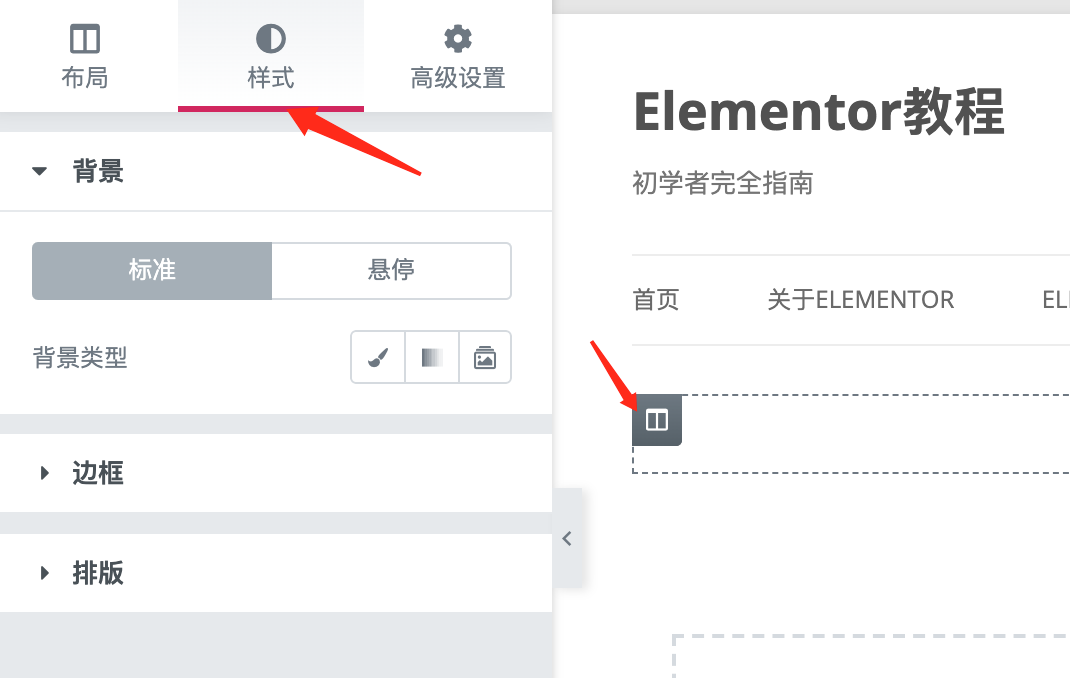
栏的“样式”设置
如图,可以设置的有:
- 背景设置:设置纯色、图片和视频背景。
- 边框设置:设置边框大小及样式。
- 排版设置:设置字体大小,颜色、间距等。
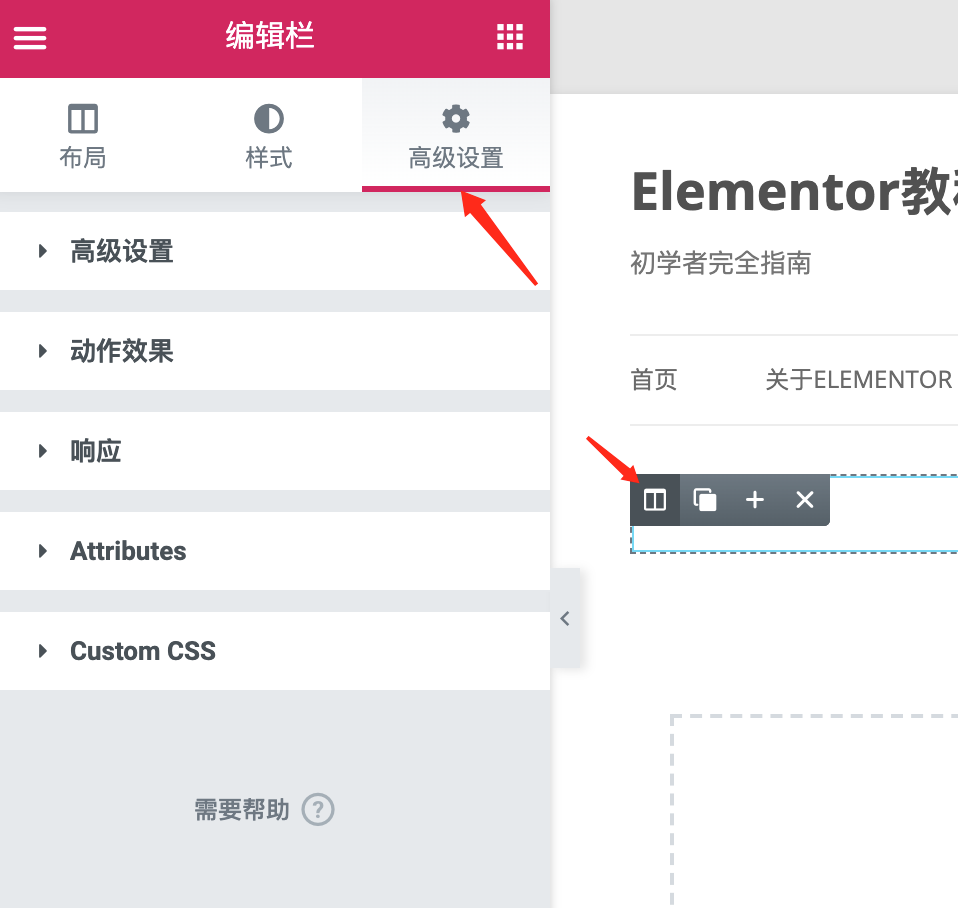
栏的“高级”设置
如图,可以设置的有:
- 高级设置:设置内外边距等。
- 动作效果:可以设置栏载入的时间和动画效果。
- 响应:在不同设备上显示或隐藏。
- Attributes:额外的HTML代码属性,这个配合JS使用。
- Custom CSS:可以添加自定义的CSS代码。