Elementor 3.0终于出现了,它带来了一种全新的网站建设方式。准备好迎接一个特殊的三合一版本,其中包括:全局字体及全局的排版设置、新的主题生成器和显著的性能改进。
一、全新的设计系统
Elementor 3.0可以在一个地方定义全局的字体颜色及排版设计,方便整站调用,这样可以让网站统一风格UI,修改全局颜色的话,也是比较方便的。
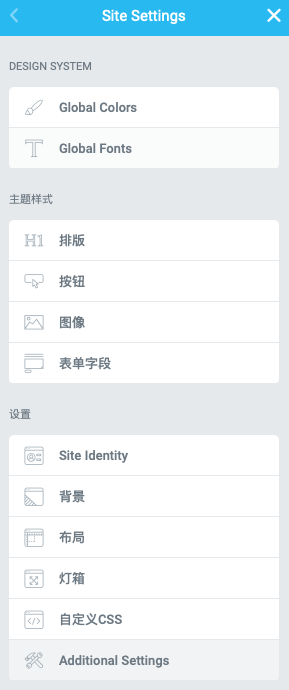
新站点设置面板-包括站点标识、灯箱设置、主题样式等
- 全局颜色
- 全局字体
设置方法:
进入Elementor的编辑界面之后,点击左上角:
然后进入Site Settings,如下图:
就可以进入设计系统,以及默认的排版设置了:
整体功能还是蛮方便的。
二、全新的主题构建器
介绍新的主题生成器,一个单一的地方来管理您的整个网站的视觉和直观的方式。
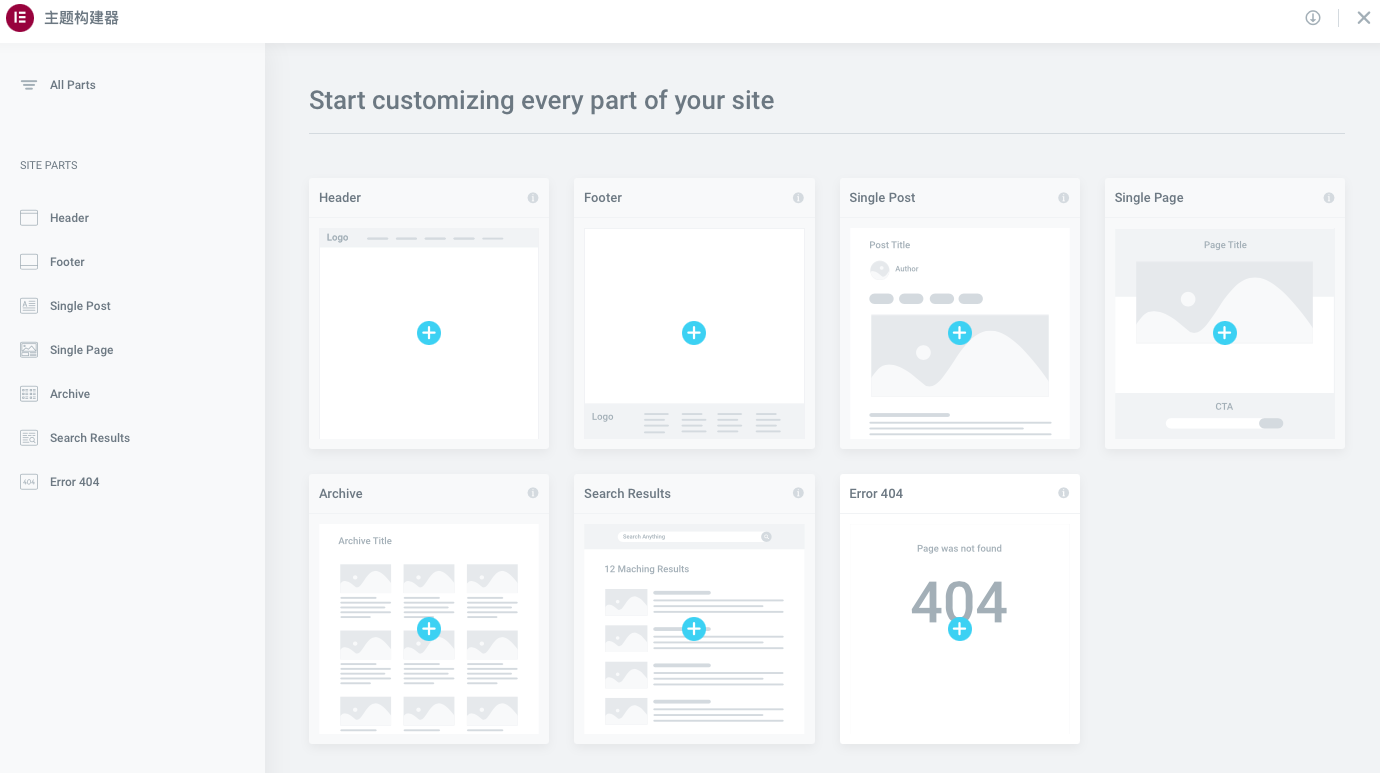
ThemeBuilder是一个基于React的应用程序,它提供了站点的概述,包括站点的所有部分:页眉、页脚、全局页面模板、全局帖子模板等等。网站的每一部分都直观地触手可及,这使得设计一个完整网站的任务更加容易。
新的主题生成器将允许您浏览整个网站结构的视觉。查看哪些部分是活动的,哪些不是活动的,管理哪些模板应用于网站的不同区域,并且可以方便地更改、更新或添加内容。
每个站点部分都会得到一个自动图像预览和实际模板的屏幕截图。这可以让你得到整个网站的视觉“鸟瞰图”,这样你就可以精确地找到你想要编辑的模板。
三、性能的优化升级
新版本的Elementor 3.0,官方对代码和基础设施进行了一些重大的更新,这些都带来了一些显著的性能改进。
减少了DOM元素的数量,并使Elementor更快地呈现您的web页面。
这将提高你的网页速度排名和用户在你的网站上的整体体验。
Elementor 3.0对服务器端呈现过程和Elementor呈现动态CSS值的方式进行了重大改进。
Elementor允许您在网站中加入动态元素和数值。例如,您可以为站点文章创建模板,并决定将每个帖子的特色图像显示为文章标题后面的背景。
在后台,当Elementor准备一个要发送到浏览器的文章时,它会扫描文章中的动态值,获取它们,如果它们包含任何CSS值,则打印该CSS。这个过程是“笨重的”-这意味着它是耗时和资源密集。
在这个过程中,我们花在这个过程中的时间大大减少了。这是通过为每个post存储一个动态值列表来完成的。一旦创建了这个列表,每当有人访问这个帖子时,Elementor就会直接转到这个列表,从而使这个过程更快、更精简。受此优化影响的动态值包括背景图像、颜色等。
这种改进带来了服务器负载的大幅减少,到第一个字节的时间,结果是站点访问者的加载时间大大加快。
相信Elementor的性能在后续的改进版本中会越来越轻越来越快!
OK,以上就是Elementor 3.0 大版本更新的一些介绍。
欢迎大家留言一起探讨。