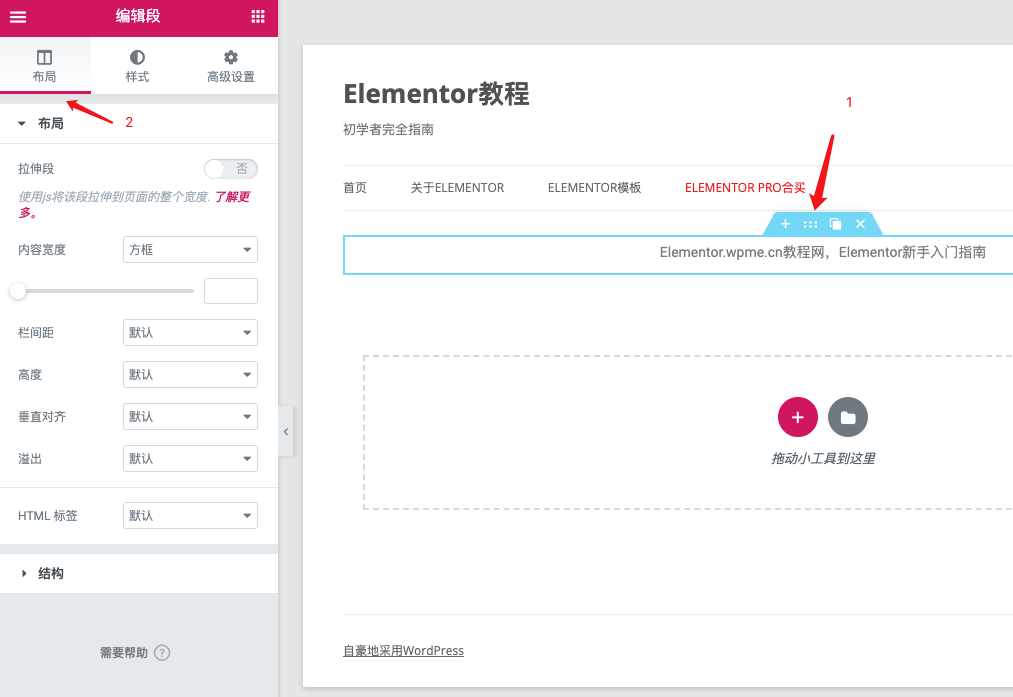
点击"栏"的图标,在左侧就可以对“栏”进行相关设置:
布局设置
拉伸段:是否为拉伸段可选,选择“是”之后,整个段不受布局宽度控制,直接拉伸到浏览器窗口的100%宽度。
内容宽度:可以设置方框或全宽度。就是我们通常说的“通栏”和“全屏”。下面可以拖动圆点滑块设置“段”的宽度值。
栏间距:设置段里面栏间距的宽度。
高度:一般为默认,可以改为:“最小高度”或“适应屏幕”
垂直对齐:设置部分内容的垂直对齐方式,可以多尝试一下显示的效果。
溢出:可以设置溢出隐藏,就是超出“段”之外的元素不会显示。
HTML标签:这里方便设置HTML标记,一般设置页头、页尾、主要内容等语义化标签,对SEO比较友好。
样式
如上图,可以对“段”进行以下设置:
背景设置:背景颜色、背景图片或视频背景
边框:边框宽度、圆角、阴影
形状分割线:内置了蛮多效果,可以尝试一下效果
排版:文字大小、文字颜色、链接颜色
OK,以上就是页面三要素之一的“段”的解析了。
有疑问的小伙伴可以加小编微信进行交流。